회고록 블로그
[공부 필기] 생활코딩 CSS 수업 필기_20210306 본문
font
> font-size : 사이즈 지정
> font-family : 폰트 설정 시 사용 (airal, verdana, "Helvertica Neue" 등)
* 폰트 사이에 띄어쓰기가 있는 경우 큰따옴표(or 작은따옴표) 필수
* 더 알아보기: opentutorials.org/course/2418/13361
font - 생활코딩
font-family font-family는 서체를 지정하는 속성입니다. 아래와 같은 방법으로 합니다. h1{ font-family: "Times New Roman", Times, serif; } 위 코드의 의미는 h1 태그를 Times New Roman을 지정합니다. 그런데 사용자
opentutorials.org
> font-size, font-family 등 속성들을 여러 줄로 쓰지 않고 font 속성 하나로도 사용 가능
font: bold 5rem/2 arial serif;
Web font
> PC에 설치되지 않은 폰트를 사용할 수도 있다
* 웹 서버에서 폰트를 다운로드 받아서 사용하는 방법
> 하지만 "용량"을 주의해야한다 (한국어 폰트는 용량이 굉장해질 수 있음)
> 구글, 네이버 등에서 사용하는 웹폰트로 실습 진행
* link 카피해서 <head> 밑에 추가
* <style> 밑에 font-family 추가
상속(inheritance)
- 생산성 증대 위해서 상속을 사용한다
- CSS의 모든 속성은 상속되는 것이 아니라 color와 같은 속성만 상속이 된다
* border는 상속되지 않음
* 상속되는 속성과 상속되지 않는 속성 확인은 아래 링크에서 확인 (암기 X, 눈으로 슥- 읽기 O)
opentutorials.org/module/2367/13406
상속 - CSS
상속은 부모 엘리먼트의 속성을 자식 엘리먼트가 물려받는 것을 의미합니다. 상속은 CSS에서 생산성을 높이기 위한 중요한 기능입니다. 이번 수업에서는 상속이란 무엇인가를 알아봅니다. 상
opentutorials.org
Cascading
- 우선순위: 웹브라우저 < 사용자 < 저자
- CSS 우선순위는 아래와 같다 (더 정교한(?) 선택자가 우선이라고 생각할 것)
0순위. !important 붙은 선택자가 가장 우선임
1순위. HTML의 <style> 태그가 무조건 이김
2순위. id 선택자가 이김
3순위. class 선택자가 이김
4순위. tag 선택자(css의 선택자 ul, li, h1, p 등)가 이김
<!DOCTYPE html>
<html>
<head>
<style>
li{
color: tomato;
}
.classsel{
color: skyblue;
}
#idsel{
color: green;
}
</style>
</head>
<body>
<ul>
<li>html</li>
<li id="idsel" class="classsel" style="color:black">css</li>
<li>javascript</li>
</ul>
</body>
</html>
- !important 를 마구마구(?) 사용하기 보다는 우선순위를 잘 이용하는 것이 좋다
inline vs block 레벨
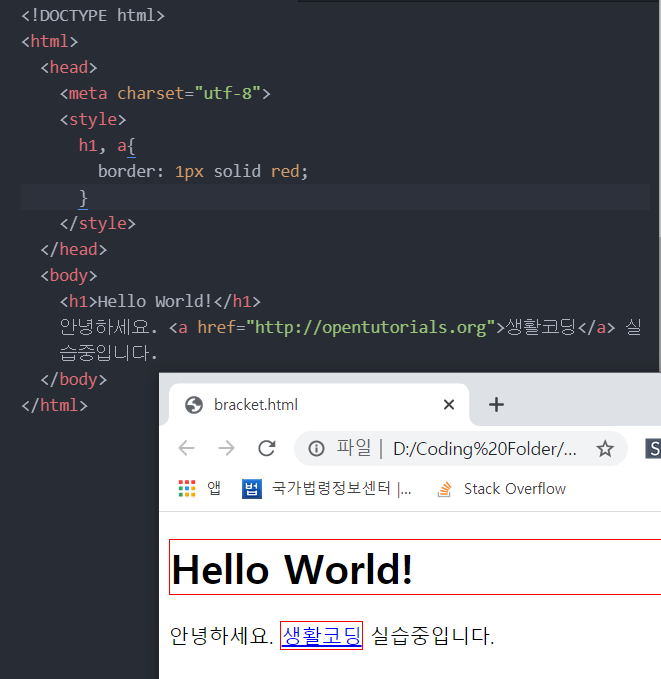
- <h1> 태그는 가로(너비)의 공간을 모두 사용하는데 <a> 태그는 내용(컨텐츠)의 크기 만큼만 사용을 한다
* 이때 <h1>은 block 레벨 엘리먼트(요소), <a>는 inline 엘리먼트(요소)라고 한다

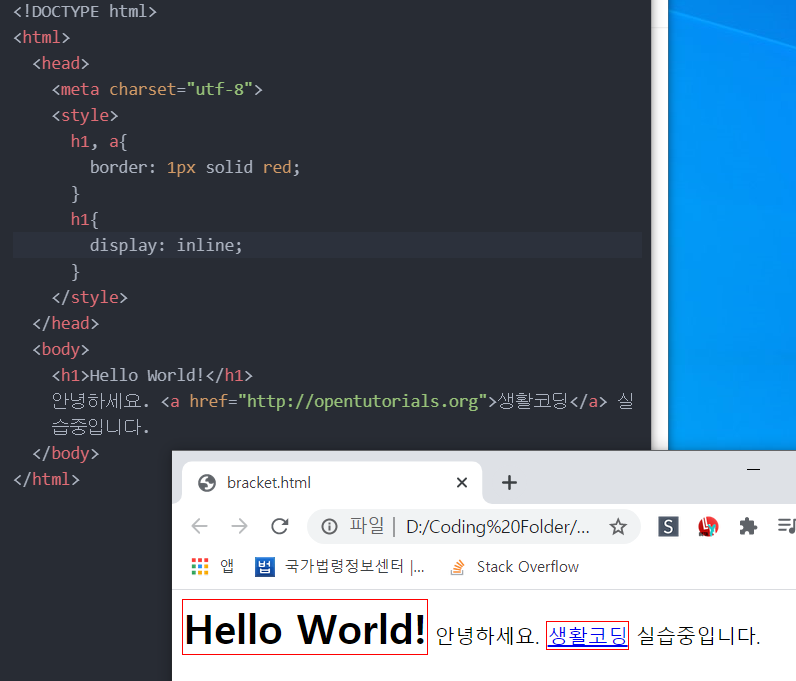
- inline을 block 레벨로, block을 inline으로 충분히 변경 가능하다.

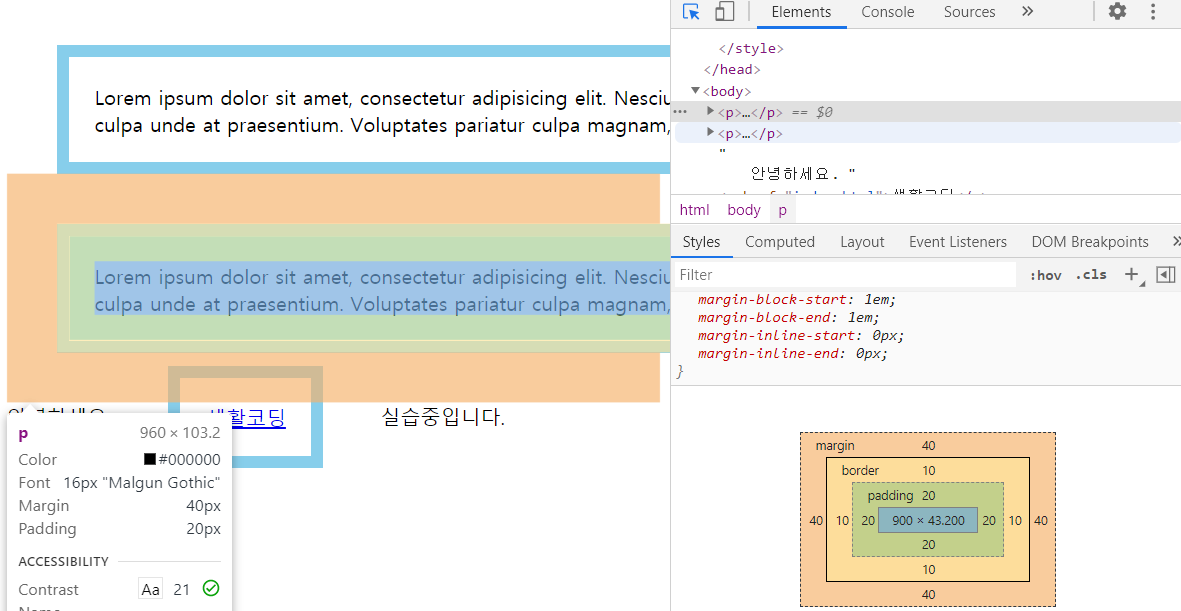
box 모델
- CSS 속성의 빈도수를 보면 box model이 대다수이다
- box 모델은 태그의 부피감(여백, 크기 등)을 결정한다
- block 레벨 엘리먼트 : 박스 모델을 화면 전체 기준으로 사용한다 (화면 전체를 사용하고 싶지 않다면 width 값을 지정해주면 된다)
- inline 레벨 엘리먼트 : width 값을 지정하여도 무시된다 (안의 내용에 맞춰서 박스 모델이 생성되기 때문인 듯 하다)



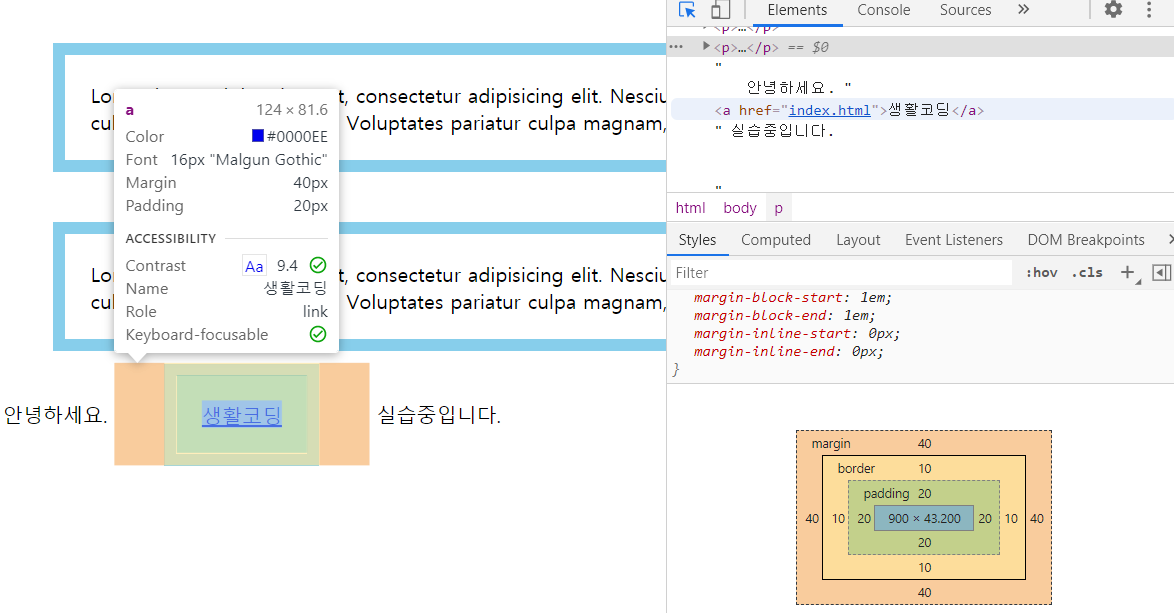
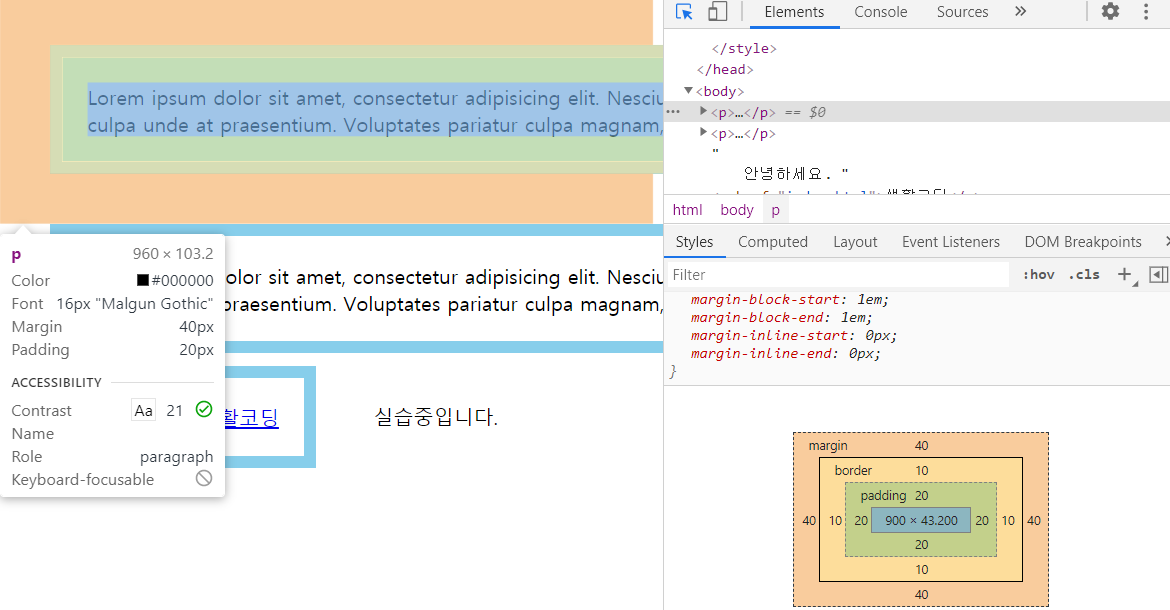
- 위의 그림을 통해 알 수 있는 점은
1) margin 영역은 근접한 요소의 border와 border 사이라는 것.
2) inline은 위.아래의 margin은 없다는 점.

※ box-sizing 속성을 이용해서 모든 엘리먼트(요소)의 박스 사이즈를 예측 가능토록 지정 해놓기도 한다
<!DOCTYPE html>
<html>
<head>
<style>
*{
box-sizing: border-box;
}
...
margin 겹침 (★)
- 강의 한번 더 청강할 것
- 두 요소의 margin 중 가장 큰 margin 값이 두 요소의 거리(?)가 된다
* 두 요소의 margin 값이 같으면 완전히 margin이 겹침
- 부모 태그와 자식 태그 사이에서 margin 겹침 현상이 일어날 수 있다
* 부모 태그에 어떠한 내용도 없고, border도 없다면 자식 태그의 margin이 부모의 margin 안에 겹침
<!DOCTYPE html>
<html>
<head>
<style>
#parent{
/* border: 1px solid tomato; */
margin-top: 100px;
}
#child{
border: 1px solid skyblue;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="parent">
<!-- Parent -->
<div id="child">child</div>
</div>
</body>
</html>
※ 어려우니까 필요할 때 다시 깊게 공부하기로 하자. (ㅠㅠ)
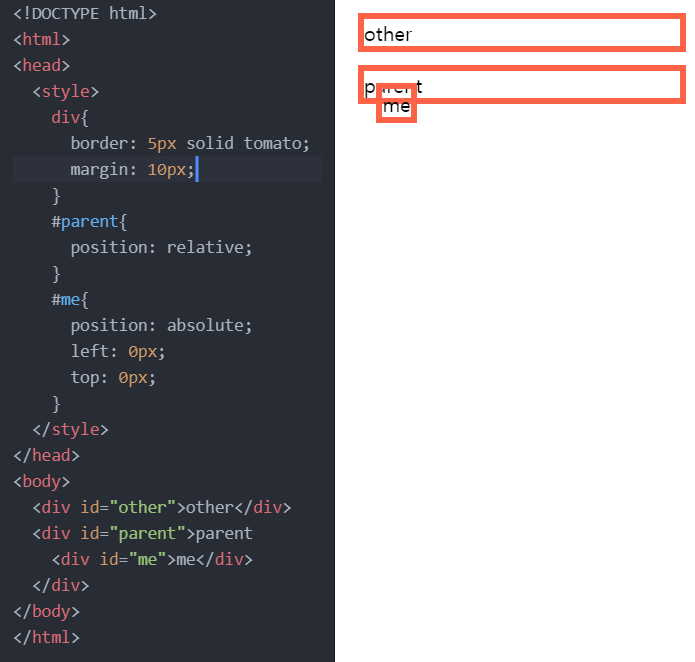
Position (★)
- 강의 한번 더 청강할 것
- 부모 태그 밑에 있는 자식 태그의 (화면상에서의) 위치를 변경하고 싶다면?
=> position 속성의 값을 relative로 설정하기 (디폴트는 static)
* relative로 설정하면 자식 태그는, 부모 태그의 밑에 자신이 있어야 하는 위치에서 상대적으로 위치를 이동함
(top, bottom 등으로 사용자가 상대적 위치를 설정함)
- html 문서 기준(보통은 가장 좌측 상단)으로 위치를 변경하고 싶다면?
=> position 속성의 값을 absolute로 설정하기
* 자식 태그에게 absolute를 설정하면, 부모 태그와의 링크가 끊겨서... 자식 태그의 width, height 등을 직접 설정해야함
※ 부모 태그의 position이 relative이고, 자식 태그의 position이 absolute 이면?

parent 기준으로 오프셋 값이 지정된다.
즉, absolute로 설정된 자식 태그는 position=static이 아닌 부모의 position(relative 등)이 나타나면, 그 부모의 위치를 기준으로 오프셋을 지정한다.
=> absolute의 설명은 이게 정확함
- position: fixed
* 특정 위치에 고정시키고 싶을 때 사용 (스크롤을 이동한다고 해도 해당 요소의 위치는 계속 고정되어 있음)
* 스크롤의 움직임과 상관없이 계속 출력되어 있는 상단바, 하단바 등등 생성할 수 있다
* 자식 태그에게 fixed를 설정하면 부모 태그와 연결이 끊긴다 (= 부피가 각자의 내용 사이즈 만큼 설정된다)
'2. 프로그래밍 언어 공부 > HTML+CSS' 카테고리의 다른 글
| HTML: input checkbox 와 label 사용 방법 (0) | 2021.03.16 |
|---|---|
| [공부 필기] 생활코딩 CSS 수업 필기_20210308 (0) | 2021.03.08 |
| HTML 공부: img 태그로 사이즈를 조절하고 CSS로도 이미지의 사이즈를 조절하면 어떻게 될까 (0) | 2021.03.04 |
| CSS 공부: 선택자에 따라 스타일을 적용하는 순서가 있을까 (0) | 2021.03.04 |
| [공부 필기] 생활코딩 CSS 수업 필기_20210304 (0) | 2021.03.04 |



