회고록 블로그
HTML과 CSS 공부: 혼자 힘으로 카카오톡 PC버전 클론하기 (7)_채팅방 화면 완성 본문
혼자힘으로 카카오톡 PC버전 클론하기를 진행중에 있고
현재까지의 결과물은 이러하다.
코드는 너무 길고 많아서 zip파일로 업로드 하였다.
(flex box와 grid를 사용했기 때문에 IE로 열면 깨질 확률이 99.99999% 이므로 chrome을 권장)
더 수정/보완 해야할 부분은 (1)웹브라우저별로 호환 가능토록 코드 수정해주는 작업과 (2)사용된 CSS 단위를 rem, vw/vh 등으로 수정해주는 작업, (3)채팅화면(채팅목록화면 아님)과 기능들을 추가해주는 작업이다.
기능들을 추가한다는 것은 "통합검색"이나 "친구 목록"을 클릭하였을 때 친구에 대한 정보가 출력되는 등 기능을 말한다.
단기간에 하기 어려워서 시간될 때마다 하기로 했다..
+추가>
채팅목록 화면에서 '채팅 내용의 일부를 보여주고 나머지는 "..."으로 표시'되도록 하는 기능도 추가해야하는데,
이 작업은 자바스크립트를 이용하기로 했다..
왜냐하면, CSS에서 "..."을 표시할 수 있는 속성이 white-space라고 있는데
이 속성을 사용하려면 width/height 값을 고정적으로 해줘야하고 줄바꿈 기능을 없애야 한다. (= 즉, 화면에는 한줄로만 보임)
하지만 실제 카카오톡 PC버전은 아래와 같이 "두 줄까지" 보여준다.

그리고 내 코드에서는 width 값을 고정해놓을 수가 없다.
웹브라우저 창의 크기를 변경할 때마다 그에 맞춰 나오도록 구축했기 때문에 width 값이 가변적이다.
(2)의 작업을 먼저 해결할 수 있을 것 같아서 이 작업을 먼저 하기로 했다. (완료)
이제 카카오톡 채팅목록을 클릭했을 때 채팅창이 출력되도록 해야한다.
그래서 채팅창을 만들어보기로 하자..
(카카오톡 클론 하나 만드는데 한달이 걸리고 있다.
사실 그렇게 오래걸릴 일이 아닌데, 다른 일을 함께 하느라 미뤄졌다.
다음에 만들 작품은 2주 안에 만들 수 있도록 해야겠다..)
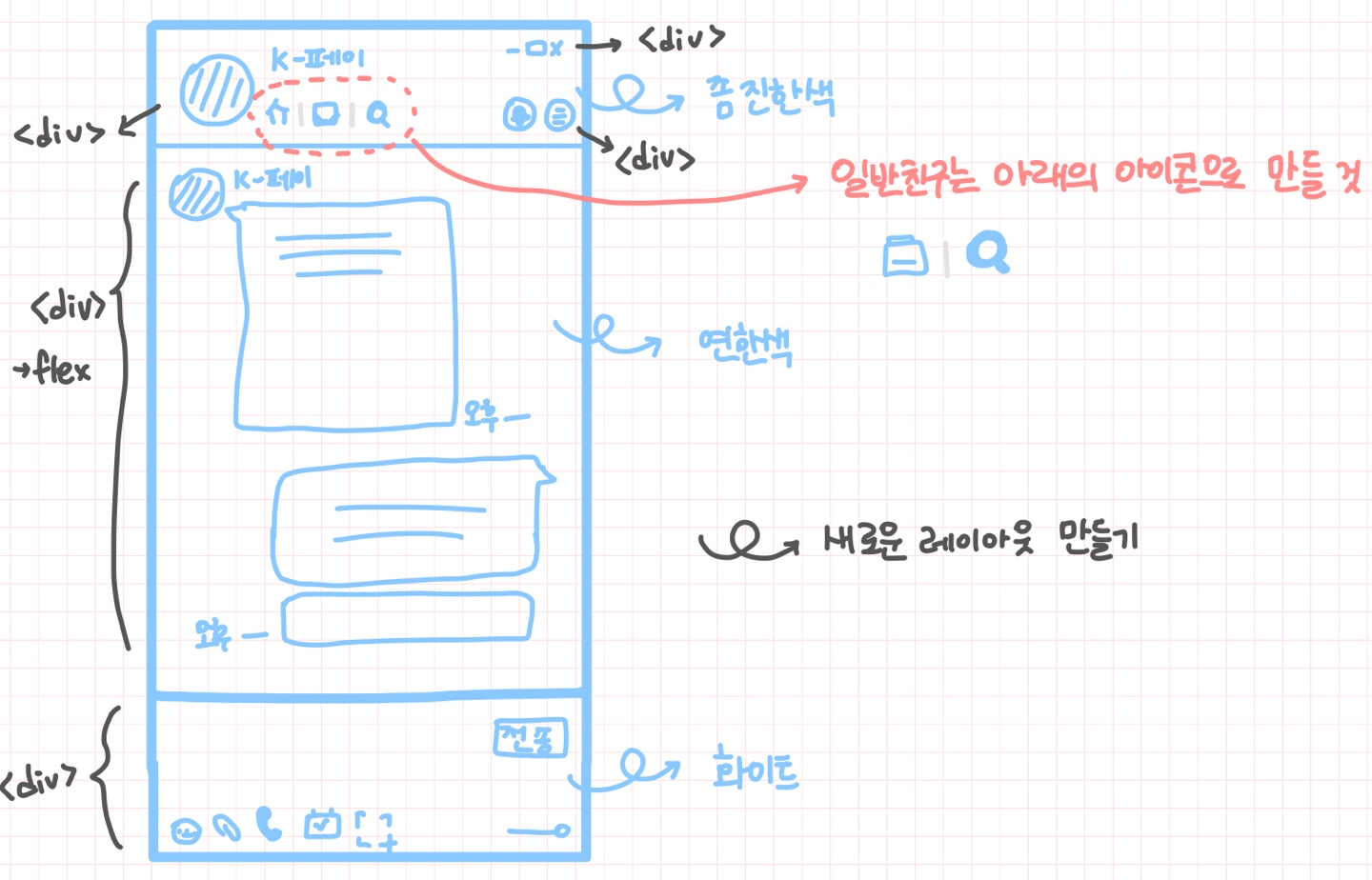
구상을 먼저 해보기로 했다. 아래와 같이 만들 것 같다.
채팅창 화면은 <header>와 <main>, <div>만 사용할 것 같다.

CSS 만들기
# HTML <head>와 <body> 영역은 어렵지 않아서 생략하기로 했다 #
# 대부분 비슷한 내용이라서 진행내용을 다 적기 보다는 특이사항만 적기로 했다 #
특이사항1. grid나 flex box로 레이아웃 잡아주기
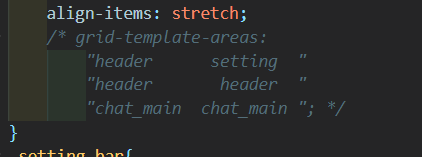
* 원하는대로 레이아웃이 잡히지 않아서 뭐가 문제인가 했더니 grid 영역을 아래처럼 할 수 없다는 것을 알게 되었다.
=> header를 (1,1), (2,1), (2,2)의 위치로 지정하였는데 이렇게 하면 레이아웃이 잡히지 않는다.. ㅎ; 깨진다고 해야하나..?
=> 근데 사실 grid-column과 grid-row 속성으로 이 'header'의 영역을 정의할 수 없다는 것만 알고 있었으면
아래의 코드가 당연히 불가능하다는 것을 알 수 있었는데... 바보였다. ㅜㅜ

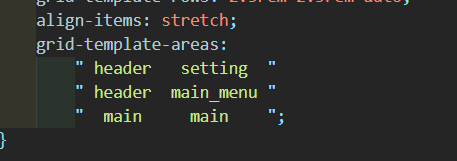
* 그래서 아래와 같이 잡아주었다.

특이사항2. 모든 페이지에 나오는 날짜/시간은 <time> 태그로 변경해주기
* <time> 태그를 사용하는 이유와 사용 방법은 아래의 능력자님 블로그 참고
[HTML5] 9. time 태그로 날짜와 시각 정보를 표시하는 습관을 기릅시다.
time 태그로 날짜와 시각 정보를 표시하는 습관을 기릅시다. 안녕하세요. 언휴예요. 이번에는 날짜와 시각 정보를 표시할 때 사용하는 태그를 알아보기로 해요. 태그를 이용하면 날짜 정보, 시각
ehclub.co.kr
[HTML] Time 태그 사용법 알아보기
목표: Time 태그의 의미와 사용법을 알아보자. 이번 게시글에서는 HTML에서 흔히 사용하는 Time Tag에 대해서 알아보겠다. 1. Time Tag의 용도 Time tag는 일반 텍스트로 보이는 날짜와 시간 정보를 진짜
miaow-miaow.tistory.com
특이사항3. 날짜 앞, 뒤에 선(line) 적용해주기
* 채팅창에는 날짜를 표시하는 선(line)이 있고 선 사이에 날짜가 적혀있는데 어떻게 해야할지 고민하다가 아래 능력자님 방법을 적용하기로 했다.
* 코드를 해석해봤는데 부모 요소로 div 태그를 만들어주고, flex box를 적용해주었고
이때 width는 flex-grow: 1로 해서 남은 빈공간이 모두 채워지도록, height는 1px로 해서 선(line)처럼 보이도록 하신 것 같다.
배경화면을 black으로 해줘서 최종적으로 선(line)으로 보인다. (선의 height와 font 크기도 모두 0으로 설정)
Edit fiddle - JSFiddle - Code Playground
jsfiddle.net
특이사항4. 말풍선 만들기
* 기본적으로 border와 padding, border-radius로 둥근 말풍선 형태를 만들어주고, 뾰족 튀어나오는 부분을 만드는 것은 아래 능력자님 블로그를 참고했다.
border로 말풍선 꼬리 만들기
사이드 프로젝트 중 카카오톡 처럼 말풍선이 필요해 검색 중 border 속성을 많이 사용하는 것을 보았다. 또, ::before, ::after 를 사용하던데 이 요소들도 정확히 알지 못해 찾아보았다.border 속성은 블
velog.io
2021-03-30 05시 11분 현재 결과물
채팅창을 완성하였다. 새벽까지 모니터 보고 있어서 너무 피곤하다보니 검증은 하지 못했다.
한숨자고 일어나서 검증하기로 하고, 일단 만든 코드는 업로드 해놓아야겠다.

디자이너, 웹 퍼블리셔가 되는것이 목표가 아니기 때문에
더 예쁘고 아름다운(?) 결과물로는 만들지 않았다.
사실 만들지 못하는 것이다. 미적 감각이 떨어져서..
HTML과 CSS에 대한 공부는 이정도면 충분한 것 같다.
만들어 보면서 CSS 선택자도 많이 써봤고 레이아웃을 잡기 위해 flex, grid도 많이 써봤다.
물론 그렇다고 마스터 했다는 것은 아니다..
HTML+CSS 심화 공부를 하고 그걸로 또 무엇인가 만들어봐야 하지만
이러다가 HTML+CSS 공부만 몇개월 해야할 판이다..
첫술에 배 부르랴.
초보자이니까 이쯤에서 HTML+CSS는 그만하고 자바스크립트 배우러 가야겠다.
'2. 프로그래밍 언어 공부 > 무엇이든 만들어보기' 카테고리의 다른 글
| HTML과 CSS 공부: 혼자 힘으로 배달의민족 앱 클론하기 (2)_홈화면 일부 제작완료 (0) | 2021.04.26 |
|---|---|
| HTML과 CSS 공부: 혼자 힘으로 배달의민족 앱 클론하기 (1)_홈화면 일부 제작완료 (0) | 2021.04.18 |
| HTML과 CSS 공부: 혼자 힘으로 카카오톡 PC버전 클론하기 (6)_더보기 화면 완성 (0) | 2021.03.25 |
| HTML과 CSS 공부: 혼자 힘으로 카카오톡 PC버전 클론하기 (5)_채팅목록 완성 (0) | 2021.03.23 |
| HTML과 CSS 공부: 혼자 힘으로 카카오톡 PC버전 클론하기 (4)_친구리스트 완성(추후 기능 수정) (0) | 2021.03.16 |


