회고록 블로그
[CSS 공부] <li> 태그의 CSS 적용 시 주의할 점 본문
인프런에서 수코딩님의 '만들면서 배우는 HTML/CSS' 강의를 들으며 CSS를 복습하고 있는데,
듣다가 꼭 필기해둬야 할 것 같은 내용을 찾게 되어서
정리해두려고 한다.
만약 <li> 태그로 감싼 컨텐츠를 나란히 일렬로 붙여서 정렬하고 싶다면?
아래와 같은 HTML 문서가 있다고 가정하자.
<!DOCTYPE html>
<head>
<link href="reset.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul class="content__list">
<li>
<a href="">
1번 링크
</a>
</li>
<li>
<a href="">
2번 링크
</a>
</li>
<li>
<a href="">
3번 링크
</a>
</li>
</ul>
</body>
</html>
이때 style.css 파일에는 아래와 같은 코드가 적혀있다.
.content__list > li{
display: inline-block;
height: 52px;
border: 1px solid black;
border-radius: 50%;
}
위의 문서는 <li> 태그에 대해서 블록(block)의 성격을 띄면서 inline으로 나란히 배치하도록 했다.
(display: inline-block;)
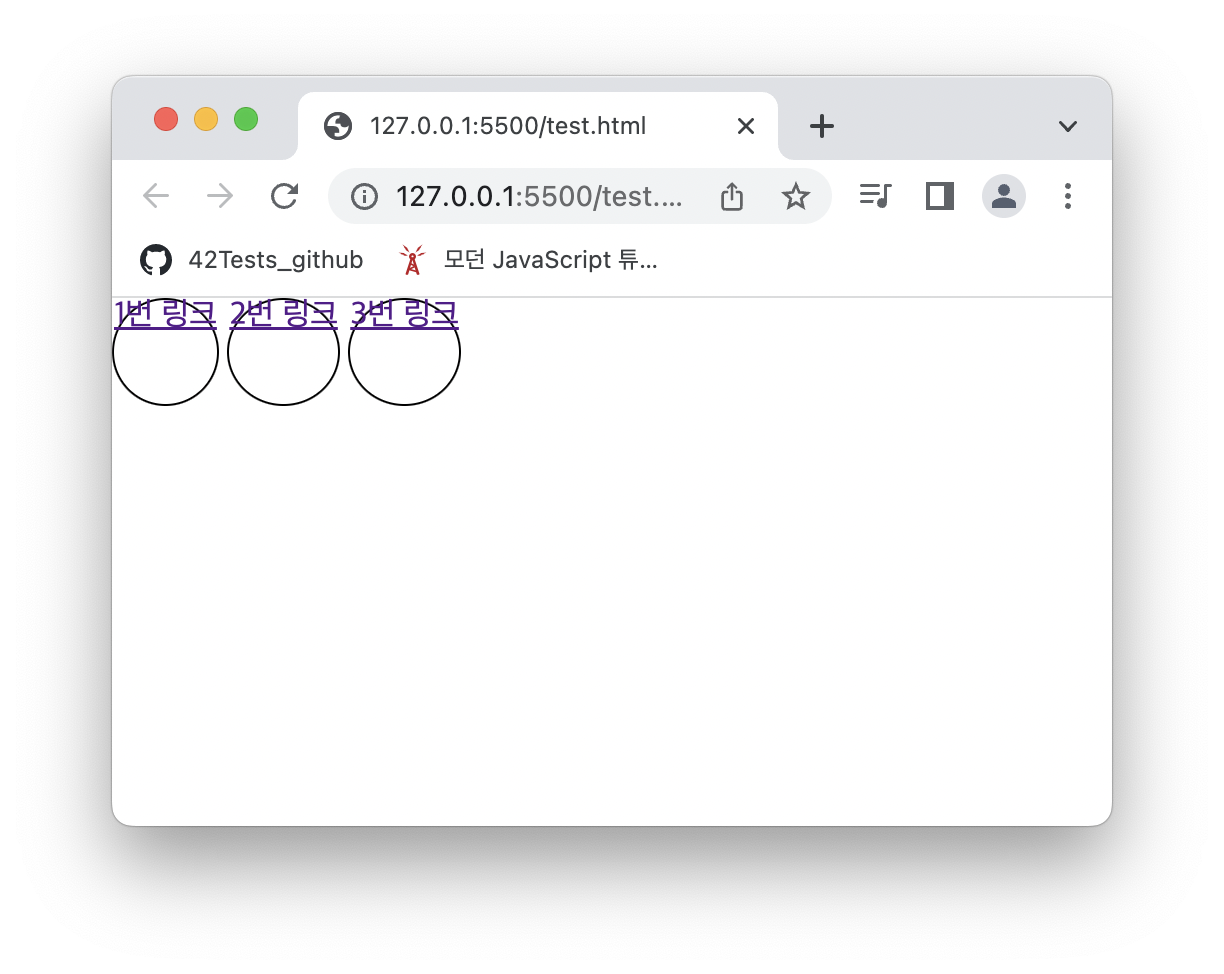
이때 결과는 아래와 같게 된다.

폰트 사이즈가 원을 넘어가는게 걸리긴 하지만 일단 그건 넘어가고,
여기에서 중요하게 봐야할 점은 원과 원 사이의 [공간(공백)]이다.
이 공간(공백)이 생기는 이유는 HTML 문서에 적은 코드 때문이라고 한다.
바로 아래의 부분 때문이다.
...
</li> <!--여기-->
<li> <!--여기-->
<a href="">
2번 링크
...
블록(block) 성격의 태그를 인라인(inline)으로 배치했을 때,
</li>와 <li> 사이에 공간(엔터키를 한번 입력)을 넣으면
브라우저는 그 곳을 [공백]으로 해석한다.
이 때문에 브라우저에서 결과를 확인했을 때, 원(li 태그)과 원(li 태그) 사이에 공백이 생겨버린 것.
따라서, 해결하는 방법은 3가지라고 한다.
1) 아래와 같이 <li> 종료 태그와 시작 태그 사이의 공백을 지운다.
- 다만 가독성이 떨어질 수 있다는 단점...
<!DOCTYPE html>
<head>
<link href="reset.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul class="content__list">
<li>
<a href="">
1번 링크
</a>
</li><li>
<a href="">
2번 링크
</a>
</li><li>
<a href="">
3번 링크
</a>
</li>
</ul>
</body>
</html>
2) 공백을 주석처리 한다.
- 이 또한 가독성이 좋지는 않다고 한다.
<!DOCTYPE html>
<head>
<link href="reset.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul class="content__list">
<li>
<a href="">
1번 링크
</a>
</li><!--
--><li>
<a href="">
2번 링크
</a>
</li><!--
--><li>
<a href="">
3번 링크
</a>
</li>
</ul>
</body>
</html>
3) 가장 보편적으로 사용하는 방법인데,
<li> 태그의 부모 태그(여기서는 <ul> 태그)에 font-size: 0;을 적용한다.
- 대신 자식 태그(li 태그들)가 부모 태그의 폰트 사이즈를 상속 받기 때문에, 자식 태그의 컨텐츠(글)가 보이지 않는 문제가 생긴다.
- 이 때문에 자식 태그의 스타일에 font-size를 다시 설정해줘야 한다.
.content__list{
font-size: 0;
}
.content__list > li{
display: inline-block;
height: 52px;
border: 1px solid black;
border-radius: 50%;
font-size: 16px;
}

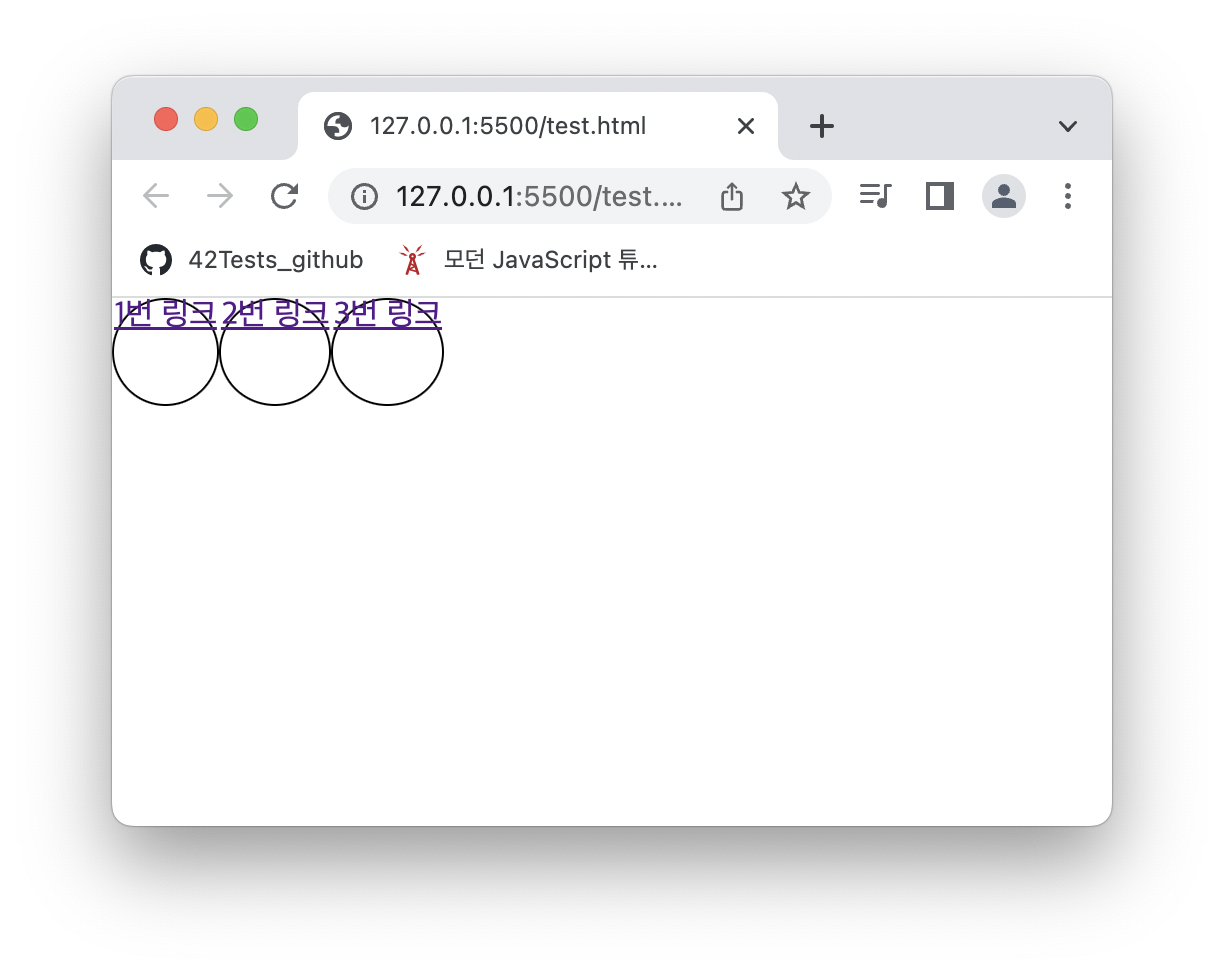
이렇게 하면 태그 사이의 공백이 사라진다!
출처 : 인프런, 수코딩님, "만들면서 배우는 HTML/CSS", https://www.inflearn.com/course/html-css-sucademy/dashboard
'2. 프로그래밍 언어 공부 > HTML+CSS' 카테고리의 다른 글
| [브라우저 공부] 브라우저에서의 HTML+CSS 작동 방식 공부하기 (2) (0) | 2022.04.07 |
|---|---|
| [브라우저 공부] 브라우저에서의 HTML+CSS 작동 방식 공부하기 (1) (0) | 2022.04.07 |
| [스크랩] CSS로 슬라이드 효과 만들기 (0) | 2021.04.26 |
| HTML: input checkbox 와 label 사용 방법 (0) | 2021.03.16 |
| [공부 필기] 생활코딩 CSS 수업 필기_20210308 (0) | 2021.03.08 |


