회고록 블로그
[공부 필기] JavaScript 문법 공부 9일차 본문
※ 필자는 초초초보자입니다.
※ 틀린 내용에 대한 피드백은 언제든지 환영합니다.
공부하고 있는 자료 : modern JavaScript tutorial
https://ko.javascript.info/alert-prompt-confirm
alert, prompt, confirm을 이용한 상호작용
ko.javascript.info
✅ alert, prompt, confirm을 이용한 상호작용
❗️주의 : 이 기능들은 브라우저 환경에서 사용된다.
✅ alert
사용자가 "확인"버튼을 누를 때까지 메시지를 보여주는 창이 계속 떠있게 된다.
alert의 첫번째 인자로 전달되는 값은 "문자열"로 자동 변환되어 브라우저에 보여진다.
※ alert은 단순히 얼럿 창에 메시지만 띄워주고, 의미있는 값을 반환하지 않는다.
따라서, 굳이 alert 후의 반환 값을 확인해보자면 undefined가 된다.
console.log(alert("Hello World!")); // undefined
✅ prompt
일단, prompt 함수는 두 개의 인자를 받는다.
이 함수가 실행되면 텍스트 메시지와 함께 입력 필드(input field), 확인(OK), 취소(Cancel) 버튼이 있는 모달 창을 띄워준다.
prompt(title, [default]);- title : 사용자에게 보여줄 문자열
- default : 입력 필드의 초깃값(선택값)
사용자는 1) 입력 필드에 값을 입력 후 확인 버튼을 누르거나, 2) 취소 버튼(또는 Esc)을 누를 수 있으며
만약 "1)"의 경우를 수행하면 입력한 값(문자열)을 반환한다.
"2)"의 경우를 수행하게 되면 null이 반환된다.
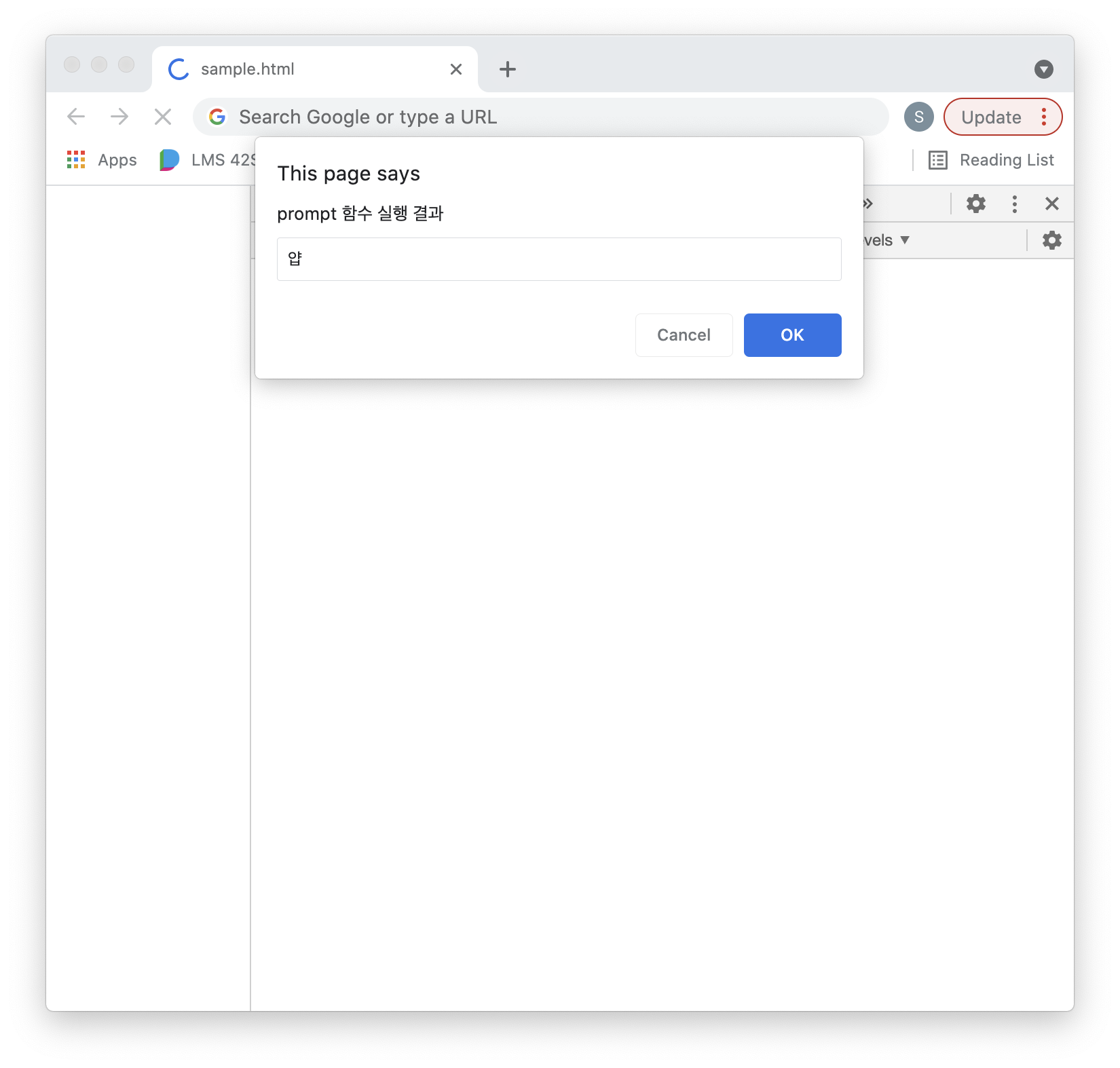
예시를 통해서 모달 창을 직접 확인해보는게 좋을 듯 하다.
prompt("prompt 함수 실행 결과", "얍");
⚠️ 두번째 매개변수를 줄지 말지는 프로그래머의 선택사항이지만
IE에서는 이 매개변수가 없을 때 "undefined"를 입력 필드에 명시하게 된다.
따라서, 사용자에게 깔끔한 창으로 보여주려면 아래와 같이 두번째 매개변수를 공백으로 전달해주면 된다.
prompt("prompt 함수 실행 결과", '');
✅ confirm 대화상자
confirm 함수는 question이라는 한 개의 인자를 받는다.
confirm(question);
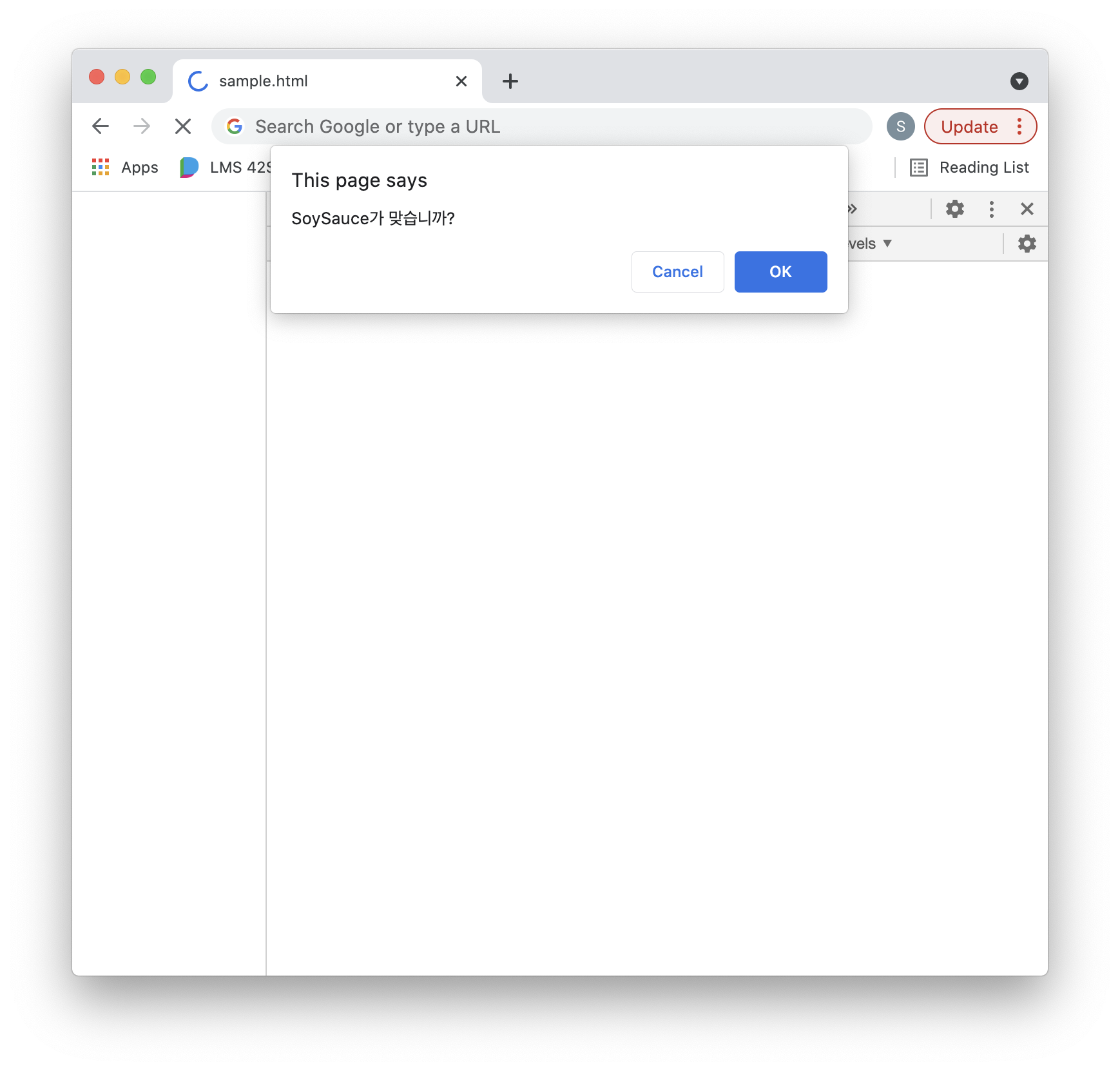
어떻게 화면에 보여지는지 직접 확인해보는 것이 좋을 것 같다.
let admin = "SoySauce";
let confirmResult;
confirmResult = confirm(`${admin}가 맞습니까?`);
만약 사용자가
1) 확인(OK) 버튼을 누르면 true가 반환된다.
2) 취소(Cancel) 버튼(혹은 Esc)을 누르면 false가 반환된다.
이 세 가지의 함수는 브라우저에서 사용자와 상호작용할 수 있는 함수들이며, 브라우저가 제공한다.
위의 함수들은 모두 모달 창을 띄워주며,
모달 창이 떠 있는 동안은 스크립트의 실행이 중지된다고 한다. (나머지 페이지와 상호 작용 불가능)
참고로, 모달 창의 위치는 브라우저가 결정한다.
(대체로 위치는 브라우저 중앙에 위치한다고 한다)
또한, 모달 창의 모양은 브라우저 마다 다르며(이것도 브라우저가 결정하는 사항) 개발자는 창의 모양을 수정할 수 없다고 한다.
✅ 과제 풀기
문제 : 사용자에게 이름을 물어보고, 입력받은 이름을 그대로 출력해주는 페이지를 만들어 보세요.
(출처 : 모던 JavaScript)
https://ko.javascript.info/alert-prompt-confirm
alert, prompt, confirm을 이용한 상호작용
ko.javascript.info
이런식으로 쓰면 되지 않을까..
let userName;
userName = prompt("당신의 이름은 무엇입니까?");
if (userName != null)
alert(`${userName}님, 안녕하세요.`);'2. 프로그래밍 언어 공부 > JavaScript' 카테고리의 다른 글
| [공부 필기] JavaScript 문법 공부 11일차 (0) | 2022.04.27 |
|---|---|
| [공부 필기] JavaScript 문법 공부 10일차 (0) | 2022.04.24 |
| [공부 필기] JavaScript 문법 공부 8일차 (0) | 2022.04.23 |
| [공부 필기] JavaScript 문법 공부 7일차 (0) | 2022.04.20 |
| [공부 필기] JavaScript 문법 공부 6일차 (0) | 2022.03.07 |
