회고록 블로그
[공부 필기] 생활코딩 HTML 수업 필기_ table ~ form 본문
<table> 태그
- <td>는 각각의 데이터이다 (Table Data)
- <tr>로 행을 묶어준다 (Table Row)
( <th>는 Table Head 인가?)
※ <table>은 레이아웃을 잡을 때 사용하는 태그가 아니지만... 다만, 과거에는 그렇게 사용을 했었다
(웹사이트의 디자인을 직접 구현할 일이 있으면, <table>을 레이아웃 잡을 때 사용하지 말자..)
<thead>와 <tbody>와 <tfoot>
- 없어도 상관은 없다 (내가 사용하지 않으면 브라우저가 자동으로 만듬)
- 하지만 테이블 구조를 명확히 표현할 때(?) 좋다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<!-- thead, tbody, tfoot으로 테이블 구조화 -->
<thead>
<tr>
<th>이름</th> <th>성별</th> <th>주소</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td> <td>남</td> <td>부산</td> <td>1000</td>
</tr>
<tr>
<td>김철수</td> <td>여</td> <td>서울</td> <td>500</td>
</tr>
</tbody>
<tfoot>
<td colspan="3">합계</td> <td>1500</td>
</tfoot>
</table>
</body>
</html>
- border="2"의 큰따옴표 잊지말 것
<form> 태그와 <input> 태그
- 입력받은 정보들이 어떤 서버로 어떻게 전송되는지 정의(?)할 때 <form> 태그 사용 (form 태그의 action 속성 사용)
- 사용자로부터 어떤 정보를 입력 받으려면 <input> 태그 필요
=> 입력 받는 정보의 유형(type) 정의 필요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!-- ID, PW는 각각 그룹핑 해주기 위해 p 태그 사용 -->
<form action="http://localhost/login.php">
<p>아이디: <input type="text" name="id"></p>
<p>비밀번호: <input type="password" name="pw"></p>
<p>주소: <input type="text" name="address">
<p><input type="submit"></p>
<!-- 제출 버튼을 누르면 form태그의 action 속성 값으로 URL이 바뀜 -->
</form>
</body>
</html>
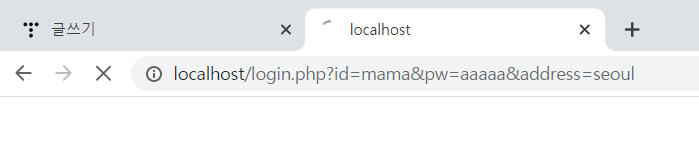
- 제출(submit) 버튼을 클릭하면 form 태그의 action 속성 값(= localhost/login.php)으로 페이지가 이동된다
=> 값들을 서버(login.php)로 전송
- 서버에 전송하는 값(아이디, 비밀번호 등)이 어떤 이름으로 전송될 것인지는 name 속성으로 결정
=> 제출(submit) 버튼 눌렀을 때 URL에서 확인 가능

※ 기본적으로 get 방식으로 전송되나보다.
post 방식으로 전송하려면 method 속성을 사용하면 된다고 한다.
<input> 텍스트 타입
- value 속성은 기본값을 적는 속성이다 ("ID를 입력하십시오"와 같은 가이드(?)를 나타내주는게 아니라 말그대로 기본값)
- 텍스트를 입력하는 방법은 <input type="text">, <input type="password"> <textarea cols="" rows=""> 등이 있다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="">
<p>아이디: <input type="text" name="id" value="default value"></p>
<p>패스워드: <input type="password" name="pw" value="default value"></p>
<!-- 아래(행)로 10줄 입력할 수 있을 정도, 옆(열)으로 문자 30개 입력할 수 있을 정도의 큰 영역 만들고 싶다 -->
<p> 자기소개: <textarea name="self-introduce" id="introduce" cols="30" rows="10">default value</textarea></p>
</form>
</body>
</html>
<option> 태그와 <select> 태그
- '선택지'를 의미함
- <option> 태그를 사용하려면 <select> 태그로 전체를 묶어주어야함
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/login.php">
<!-- form은 이 모든 것을 포괄하고 있음 -->
<h1>색상</h1>
<select name="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<h1>색상2(다중선택)</h1>
<select name="color2" multiple>
<!-- multiple 속성은 다중 선택이 가능함 (다만 ctrl키를 눌러서 다중 선택 해야함)-->
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
</form>
</body>
</html>
- value 속성의 값이 서버로 전송됨을 잊지 말 것

※ name=color와 name=color2 안에 있는 value(red, black, blue)들은 동일한 값을 가질 수 있는 것 같다
(name="color" 하위와 name="color2" 하위를 보면 알 수 있다)
<input type="radio">와 <input type="checkbox">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/login.php">
<h1>색상</h1>
<p>
붉은색: <input type="radio" name="color" value="red" checked>
검정색: <input type="radio" name="color" value="black">
</p>
<!-- 같은 name으로 묶여있으면 여러개 중 하나만 선택할 수 있다 -->
<h1>사이즈(다중선택)</h1>
<!-- 다중 선택은 radio가 아니라 checkbox를 사용한다 -->
<p>
95: <input type="checkbox" name="size" value="95" checked>
100: <input type="checkbox" name="size" value="100">
</p>
<input type="submit">
</form>
</body>
</html>
- 기본적으로 체크를 해놓으려면 checked 속성 입력
※ 잠깐!
<p> 태그를 먼저 사용한 후 <h1> 태그를 사용하면 오류가 발생한다.
왜 그럴까 궁금했는데 그 이유를 찾아왔다.
왜 P 다음에 H1을 쓰면 안되는걸까?
예전 네이버 지식in 에서 답변글로 남기는 도중 시간이 오래걸려 다른분 답변이 먼저 채택되는 바람에 답변으로 남겨놓지는 않았지만, 글쓴 시간이 아까워서 보관용으로 저장하는 글입니다. cs
yanus.tistory.com
<p> 태그는 <div>와는 다르게 다른 block-level 요소를 포함할 수 없기 때문이라고 한다.
거꾸로 <h1> 태그를 먼저 사용 후 <p> 태그를 사용하면 그건 문제 없다.
생활코딩 'egoing' 님의 공부 추천 방법
본 수업을 하나하나 꼼꼼하게 익히기 보다는 초반에 나오는 얘기들만 살짝 듣고,
어떤 것이 있는지만 대충 이해하고 넘기는 것을 추천.
나중에 스스로 무언가를 만들어보면서 필요해지면 그때 찾아보기를 추천.
=> 그래서 나도 흘러흘러 들으면서 눈에 익히고 (필기 X) 실습을 빨리 직접 해보기로 했다.
hidden
- 눈에 보이지 않게 서버쪽에 데이터를 전송할 때에는 hidden type 사용
* UI 없이 데이터를 전송할 때 (?)
- 데이터 전송할 때에는 submit type을 사용
<meta> 태그
- meta 태그보다 중요한 것은 HTML
어떻게 가치있는 정보를 만들고 표현할 수 있을까?를 더 많이 고민해야한다.
'2. 프로그래밍 언어 공부 > HTML+CSS' 카테고리의 다른 글
| [공부 필기] 생활코딩 HTML 수업 필기_20210303 (0) | 2021.03.03 |
|---|---|
| HTML method: get 방식 vs post 방식 (0) | 2021.03.03 |
| [공부 필기] 생활코딩 HTML 수업 필기 (0) | 2021.02.26 |
| [공부 필기] HTML의 반복되는 영역은 한번만 쓸 수 없을까 (0) | 2021.02.25 |
| [공부 필기] 메타 뷰포트(meta viewport) 태그 (0) | 2021.02.24 |



