회고록 블로그
[공부 필기] 생활코딩 HTML 수업 필기_20210303 본문
Semantic tag
- 여러 정보를 의미에 맞게 잘 표현하기 위한 여러가지 태그들
- 이 정보가 헤더인지, 푸터인지 등등
- HTML 문서를 쓸 때에는 '의미'에 집중을 해야한다 (디자인은 CSS에서 집중해서 만들 수 있으니)
- <header> : header의 역할을 하는 section이고
- <nav> : navigator의 역할을 하는 section인거고
- <section>과 <article> : 헤더나 네비게이터, 푸터 등이 아닌 음.. 애매한 것들은 <section> 태그로 묶는다
- <footer> : footer의 역할을 하는 section
검색엔진 최적화
- 내가 웹사이트 만들어서 공개하면, 검색엔진 회사(?)에서 robot(=S/W)을 보낸다
-> 로봇은 내 웹사이트의 html 문서를 다운로드 받아서 자기들의 기준에 맞춰 분류를 하고
-> 그 정보들을 모아모아
-> 사용자가 어떤 것을 검색할 때 거기에 적합한 컨텐츠를 찾아서 제공해준다
- 검색엔진 최적화는 별다른게 없다. 굳이 검색엔진에게 잘 보일(?) 필요가 없고 의미론적으로 HTML 문서를 잘 쓰면 된다.
- 구글 검색 엔진 같은 경우, 구글의 검색 엔진 최적화 매뉴얼이 있다. 필요하면 그걸 읽으면 좋을 듯.
웹 개발자 도구
크롬 개발자도구 - 생활코딩
크롬 개발자 도구란? 구글에서 만든 웹브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의
opentutorials.org
- 웹개발자 도구를 이용하면 우리가 감당할 수 있는 것들이 커지고, 더 복잡한 웹사이트를 개발할 수 있기 때문에 사용법을 알고 있는 것을 권장한다.
모바일 지원
- 모바일이 디바이스에 맞게 화면이 딱 맞았으면 좋겠다.
=> 브라우저가 알아서 처리하도록 만들려면 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 를 이용하면 된다.
- initial-scale=1.0은 화면을 키우고 줄이는 Zoom(줌)을 1.0(원본)으로 시작하라는 의미이다.
HTML5의 새로운 제출 양식
- 사용자가 어떤 정보를 서버쪽으로 전송할 때 사용하는 태그 : form
- 필요할 때 찾아서 쓰면 된다
- <input type="number">를 이용하면 사용자가 모바일을 이용할 때, '숫자만 입력할 수 있는 키패드'가 나타난다
=> 나머지는 생활코딩 참고
opentutorials.org/course/2039/11038
HTML5의 입력양식 - 생활코딩
HTML5의 입력양식 2015-12-13 18:24:57 input types color date datetime datetime-local email month number range search tel time url week
opentutorials.org
HTML5
- 자동완성기능이 추가 되었다. (autocomplete 속성으로 사용 가능하며 on, off로 해당 기능 사용 여부 선택 가능)
- placeholder 기능이 추가 되었다.
- autofocus 기능이 있다.
※ HTML도 '입력 값'의 유효성 검사를 할 수 있다. (자바스크립트 사용하지 않고)
- 필수적으로 입력해야하는 양식은 required 를 쓰고, 선택적으로 입력해도 되는 양식은 required를 사용하지 않으면 된다
- 특정규칙을 만들고 싶다면 (ID를 입력할 때 첫글자는 반드시 숫자로 시작해야한다 등등) pattern 속성을 사용하면 된다
* 패턴은 정규표현식으로 써야한다
=> 영문자는 [a-zA-Z]로 표현하고 "."(온점)은 모든 문자를 의미한다
=> 영문자를 세개만 입력하도록 패턴을 정하고 싶다면 [a-zA-Z][a-zA-Z][a-zA-Z] 를 쓰면 된다
=> 처음에 영문자로 시작하고 뒤에는 어떤 문자가, 몇 글자가 와도 상관없다면 [a-zA-Z].+ 를 쓰면 된다
=> 처음에는 영문자로 시작, 그 이후에 어떤 문자가, 몇 글자 와도 상관없지만 마지막에 숫자가 꼭 와야 한다면 [a-zA-Z].+[0-9] 를 쓰면 된다
=> 정규표현식 수업은 생활코딩 참고
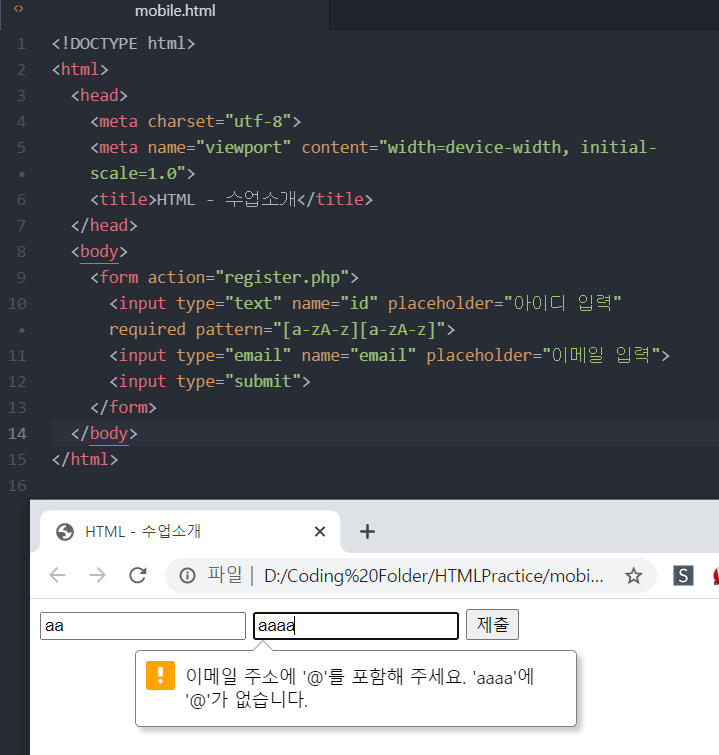
- 샘플

- 하지만,'보안적으로 안전한 것은 아니다'
결국에는 서버쪽에서 사용자가 입력한 정보를 엄격하게 검사해야한다.
(클라이언트에서 실행되는) HTML 문서 안에서 아무리 유효성 검사를 한다고 하더라도, 사용자가 얼마든지 도구(tool)를 사용해 조작할 수 있다.
따라서, 클라이언트쪽에서 유효성 검사를 하는 것이 아니라, 서버쪽에서 입력값에 대한 유효성 검사를 해야한다.
(클라이언트쪽에서 유효성 검사를 한다고 하더라고 그 검사를 신뢰하면 안된다)
'2. 프로그래밍 언어 공부 > HTML+CSS' 카테고리의 다른 글
| CSS 공부: 선택자에 따라 스타일을 적용하는 순서가 있을까 (0) | 2021.03.04 |
|---|---|
| [공부 필기] 생활코딩 CSS 수업 필기_20210304 (0) | 2021.03.04 |
| HTML method: get 방식 vs post 방식 (0) | 2021.03.03 |
| [공부 필기] 생활코딩 HTML 수업 필기_ table ~ form (0) | 2021.03.02 |
| [공부 필기] 생활코딩 HTML 수업 필기 (0) | 2021.02.26 |




